Ruby + Railsでプログラミング
前回
は、開発環境の構築までをやりました。
で、今回は、RubyとRailsを使って、実際にプログラミングをしていきたいと思います。初めて触るのですが、大丈夫でしょうか?
今回の参考サイト
前回に引き続きお世話になります
それでは、Hello World目指してやっていきましょう。
まずは、前回までに作成したCドライブのtempフォルダに、sampleフォルダを作りましょう。エクスプローラーでやってもいいんですけど、そこはプログラマっぽく、コマンドでやります。
mkdir C:\temp\sampleこれでフォルダが作成されたので、cdで移動します。
そしたら参考サイトに沿って、コントローラーというものを作成します。
コントローラーについてです。おそらく、外部からのリクエストに応答するところだと思います。データとかの仲介役でしょうかね。
rails new ./を実行すると、なんかめっちゃ生成されます
たぶんWebページに必要なパーツを生成してるんじゃないかと
(Railsは、Webページの骨格を作ってくれて簡単に開発できるのが特徴なので、その骨格を作ってるんじゃないでしょうかね。教えて偉い人)
そして割と時間がかかる
やっとこさ終わった。

コントローラーの作成
コントローラーの作成は、rails gコマンドで行います。
rails generate controller sample今回は参考サイトを丸パクリしました
というかこれはめっちゃすぐ終わりますね。ビックリ。
プログラミング
プログラムのファイルは
C:\temp\sample\app\controllersの中の
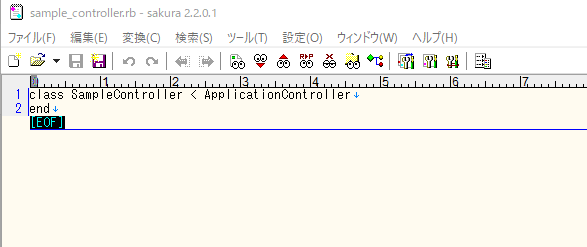
sample_controller.rbです。
とりあえずこれをサクラエディタで開いてみます(メモ帳でもいけるのでは)
権限の関係で編集できないと思うので、アクセス許可を通してあげます
開くとこんな感じ。
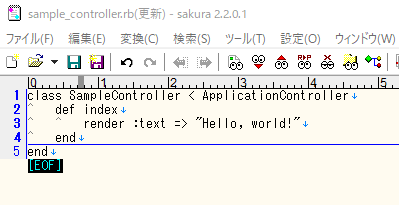
参考にしながら書いてみました。
これであっているのだろうか・・・
※開発系の記事は全部開発しながらリアルタイムで書いてます
C:\temp\sample\config\routes.rbも編集
rails serverで起動!
localhost:3000にアクセス!
ミスってる~~~!?
なんてこったい。すぐさま原因究明せねば。
・・・・・・
・・・・・・
・・・・・・
わ か ら ん

プログラムはあってるはずだし(インデントは解除しました)
全部インストールしたはず。。
まさか・・・?
インストールミス?
そういえは一回、終わった思ったら終わってなかった処理があったような・・・・
再インストール
とりあえずgemをインストールしまくろう
んで、完了。
とその直後、原因が判明。
原因
今回のプログラム、render :textという命令で、ビューがなくても文字が表示されるのを利用してるんですが、これ、今回のバージョンは対応してないみたいです。
リファレンス読んでて気づきました。
なので
これの、ビューを設定する方法を利用します。
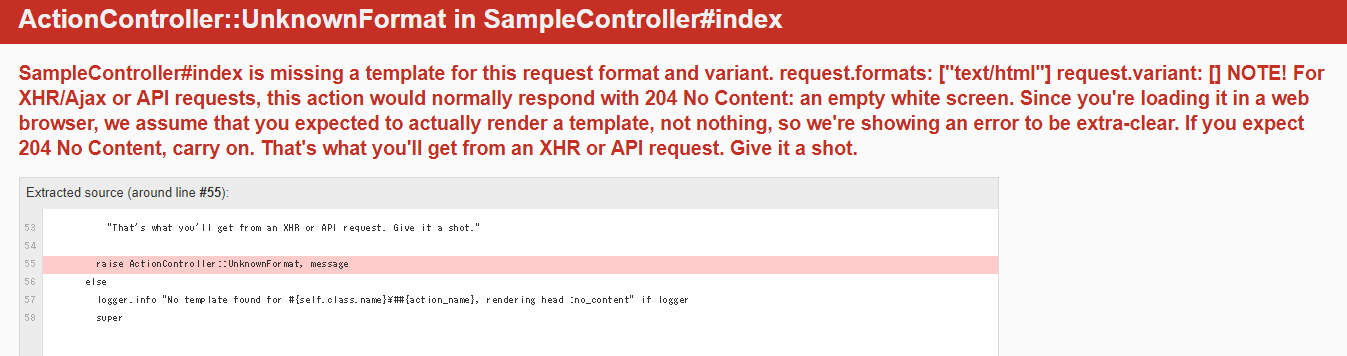
?????
今度は何のエラーだこれ
と思って検索しまくった結果、ビューを入れるディレクトリが間違っていたことが判明。。。。。
これはただの凡ミスでした。。。
そして・・・
キター!!!
いろいろハプニングはあったけど、なんとかここまでこれました!
Chromeの翻訳機能を使ってみました
こんにちは世界!(Hello world!)
まとめ
いやぁ・・・苦戦しましたね(笑)
まさかここまで苦戦するとは思ってなかったのでビックリですが、無事動作確認することもできたので
ここからは実用的なソフトウェアが作れたらいいなと思ってます。
がんばります。では。
【次回の記事】
【はじめから読む】
【他の開発記事】
【はじめから読む】
【他の開発記事】









0 件のコメント:
コメントを投稿